How to Design a Custom “About Us” or Any Other Page on Shopify Using Theme Blocks

Making a distinctive and captivating “About Us” page on Shopify or other customized pages is much easier than you imagine, particularly with the ability of the theme blocks. These blocks are customizable, giving you the freedom to design pages that are true to the personality of your business, with no coding experience.
In this article I’ll guide you through the steps to create an individual page for Shopify by using the themes blocks. When you’re looking to present your brand’s narrative, team, or mission, this tutorial can help you create an engaging page that grabs the attention of your visitors and increases their confidence.
If you’re short on time or prefer visuals, feel free to check out the video below instead of reading the full article:
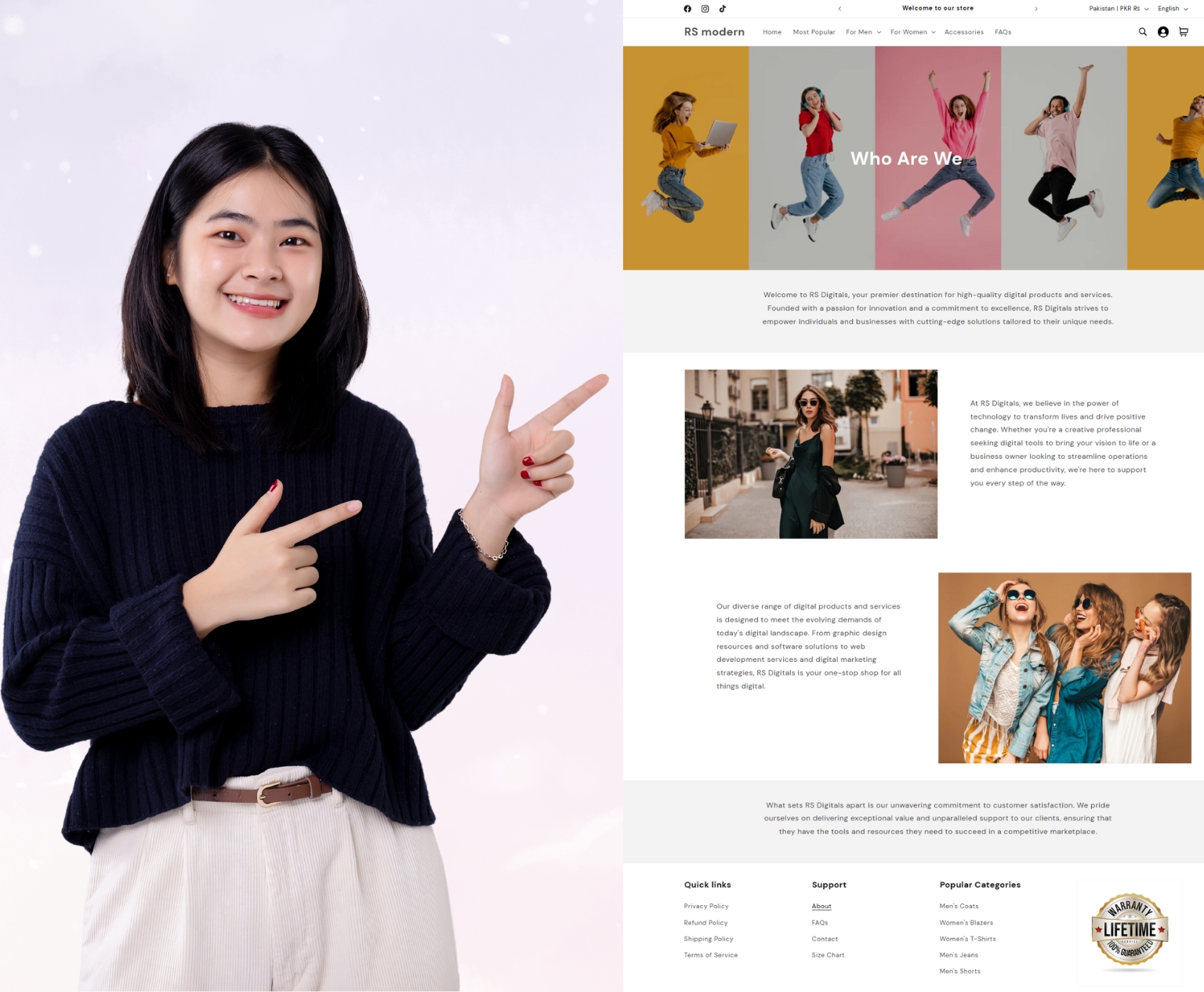
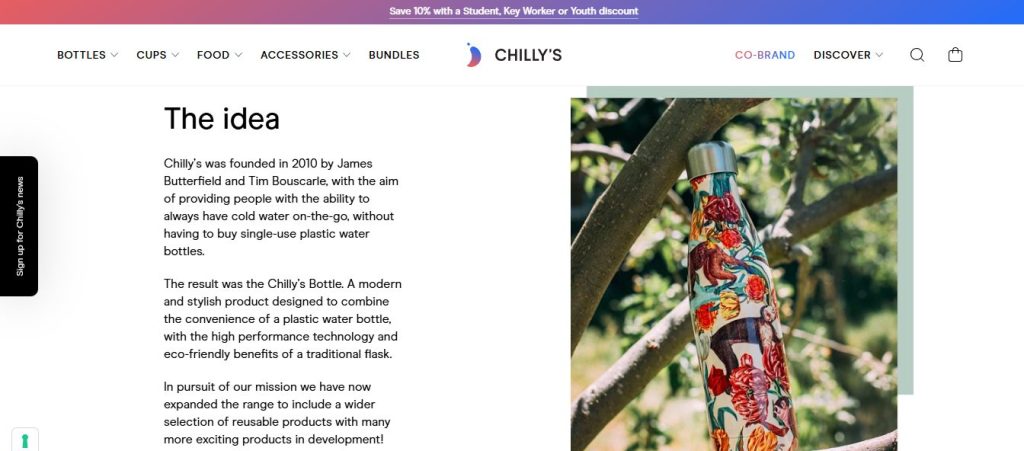
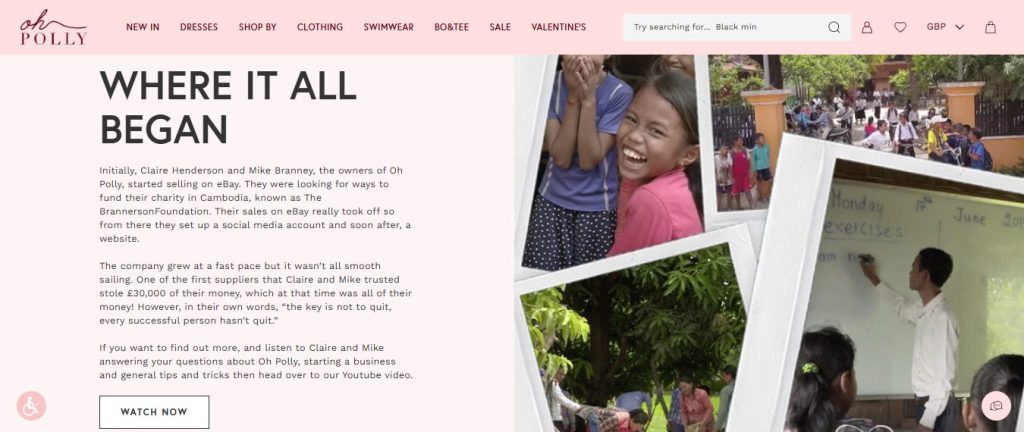
Take a look at the attached screenshots featuring beautifully designed “About Us” pages from various brands. These examples showcase how a well-crafted page can effectively tell a brand’s story, engage visitors, and create a memorable experience. Use these designs as inspiration to make your own page stand out!


Why Use Theme Blocks for Custom Pages?
Shopify’s theme blocks are pre-built sections that can be easily dragged and dropped onto your page. They allow you to:
- Add text, images, and videos seamlessly.
- Maintain a consistent design across your website.
- Save time with intuitive tools that require no advanced technical skills.
Did you know that around 60%-65% of people love to learn about a brand before making a purchase decision? This is why designing your store’s informational pages is absolutely crucial. Pages like “About Us,” “FAQs,” “Contact Us,” and others should not only provide valuable information but also look visually appealing and authentic. A well-designed page can build trust, engage visitors, and create a lasting impression, ultimately influencing their buying decision. Don’t underestimate the power of a thoughtfully crafted page—it’s a game-changer for your store!
Requirements:
In this Shopify tutorial, we’ll be working with a Shopify 2.0 OS theme. Why? Because this theme allows you to create custom templates for pages, collections, and products effortlessly. The only thing you need for this tutorial is a Shopify 2.0 OS theme. If your store is already running on this theme, you’re all set to move on to the next step. Let’s get started!
If step-by-step guides aren’t your thing, no worries! You can watch the video below for a complete walkthrough.
How to Create a Page Template in Shopify:
To get started with creating a page template, you’ll first need to access the theme editor. Don’t worry—it’s super simple! Just follow these steps:
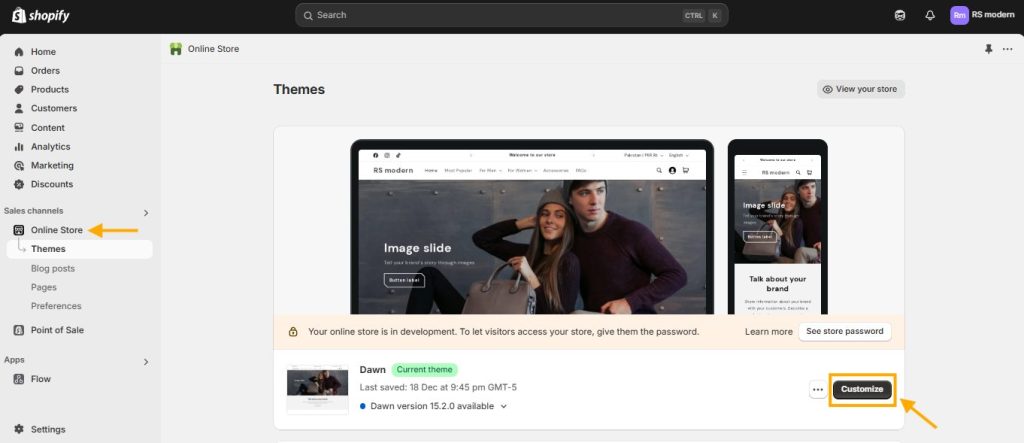
- Navigate to the Themes Section: From your Shopify dashboard, click on ‘Online Store’ and then select ‘Themes’ from the dropdown menu.
- Open the Theme Editor: Click on the ‘Customize’ button next to your active theme to open up the theme editor.
Take a Look at the Attached Screenshot for a Visual Reference

Creating a New Page Template in Shopify Theme Editor
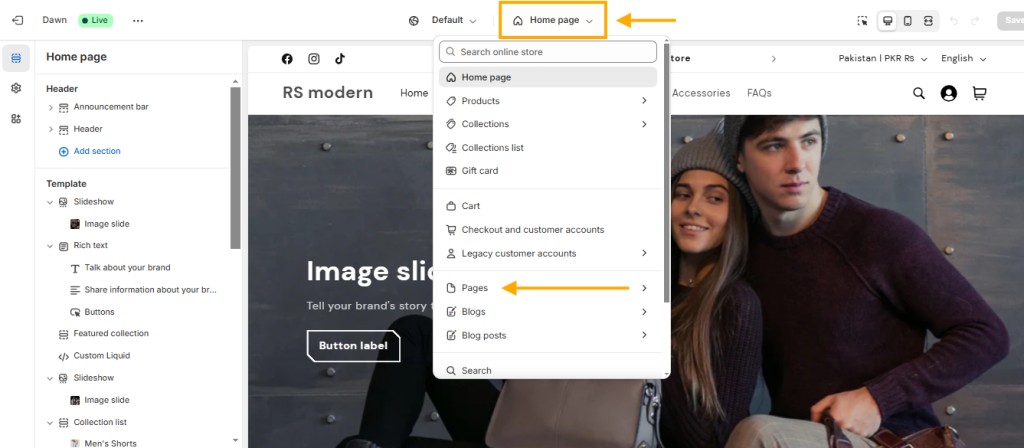
In the theme editor, click the dropdown menu located at the top center of the screen. Since we’re creating a new template for a page, select “Page” from the dropdown. However, if you want to create a template for collections or products, simply choose “Collections” or “Products” accordingly.
For a clearer understanding, check out the attached screenshot for a visual reference. It’s always helpful to see the steps in action!

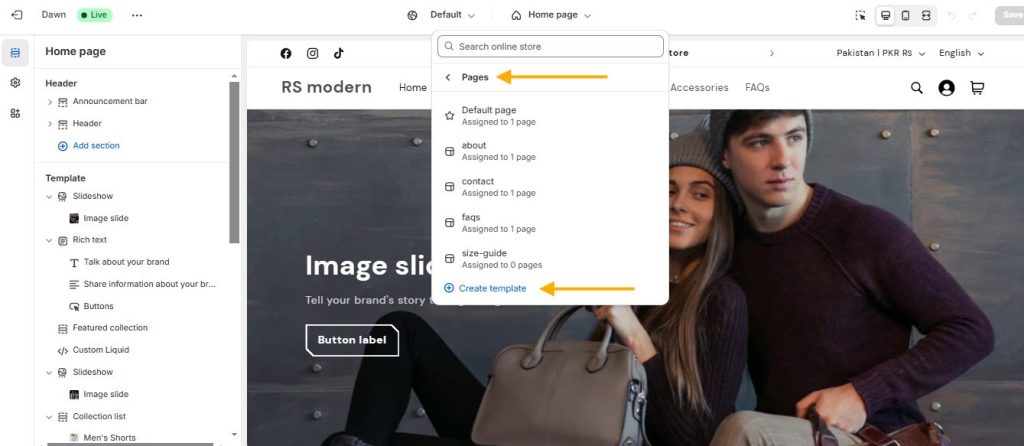
Now, click on ‘Create Template’ under the Pages dropdown to begin creating a custom template for your page.
This step is crucial for designing unique layouts tailored to your store’s needs.
Check out the attached screenshot for a clear visual guide:

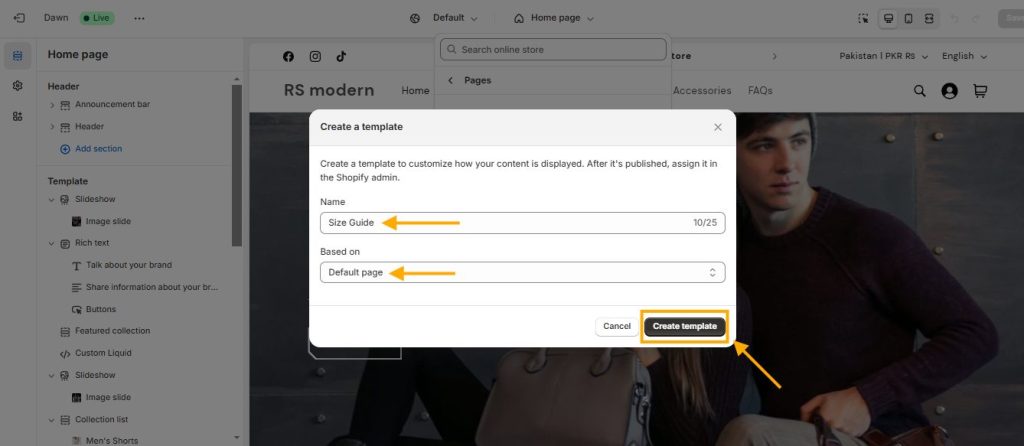
After clicking on ‘Create Template,’ you’ll see two options:
- Name: Here, you can add a name for your template. It’s a good idea to use the same name as the page for easier identification when assigning the template later.
- Based on: This option allows you to duplicate the design of an existing page you’ve worked on. You can choose to replicate an existing layout or start fresh by selecting ‘Default Page.’
For this tutorial, I’ll be choosing ‘Default Page’ to build a custom design from scratch. After entering the page name and selecting the ‘Based On’ option, click on the ‘Create Template’ button to proceed.
Check the attached screenshot for a visual reference

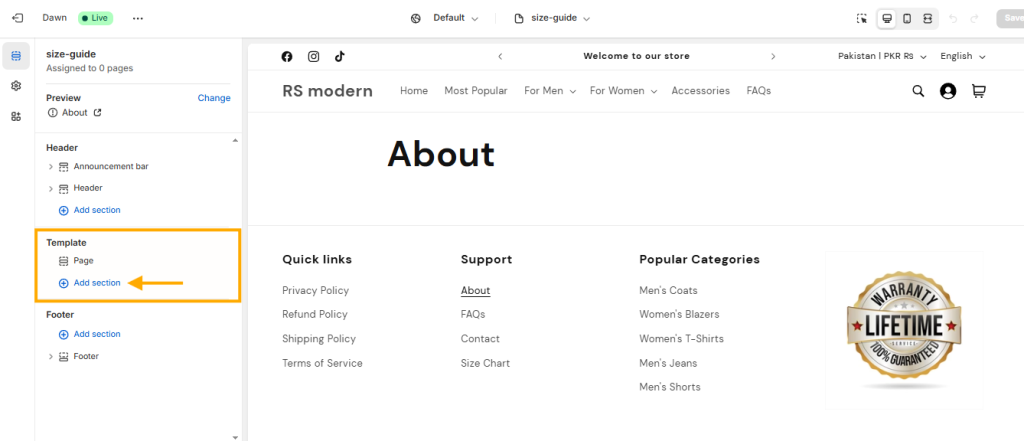
On the next screen, you’ll find a left sidebar featuring pre-built blocks that you can use to design your page effortlessly. These blocks make it easy to customize your template and create a professional look.
Take a look at the attached screenshot for a visual guide.

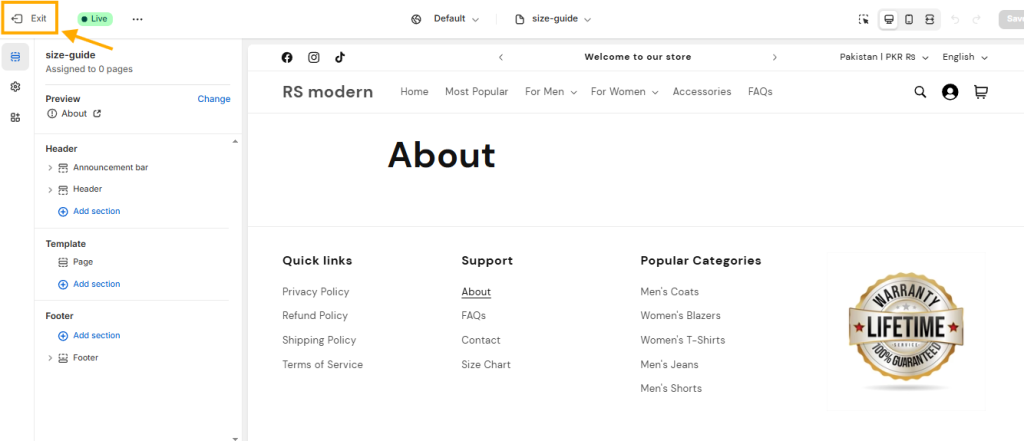
We’ve successfully created a new page template! Now, let’s assign this newly created template to a page. To do this, simply exit the theme editor by clicking on the Exit button located in the top-left corner.

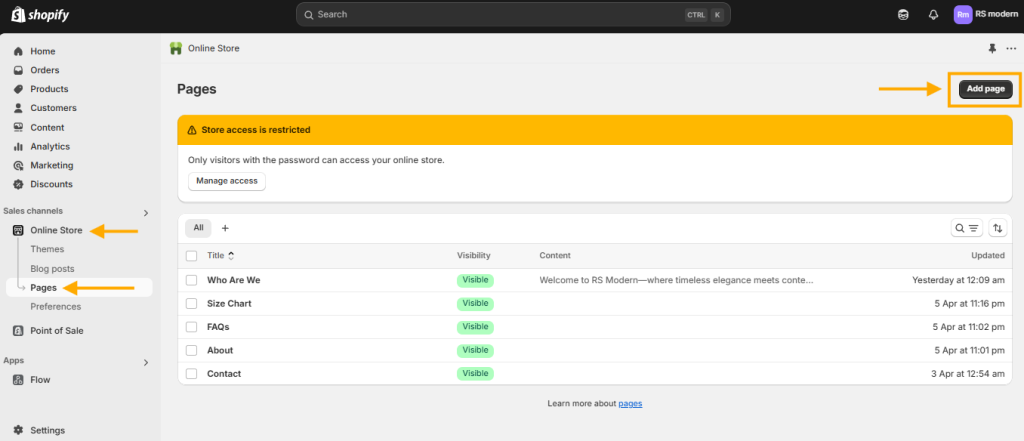
To create a new page, start by navigating to “Online Store” and then click on “Pages.”
Next, hit the “Add Page” button located at the top right corner of the page.
Refer to the screenshot for a clearer visual guide.

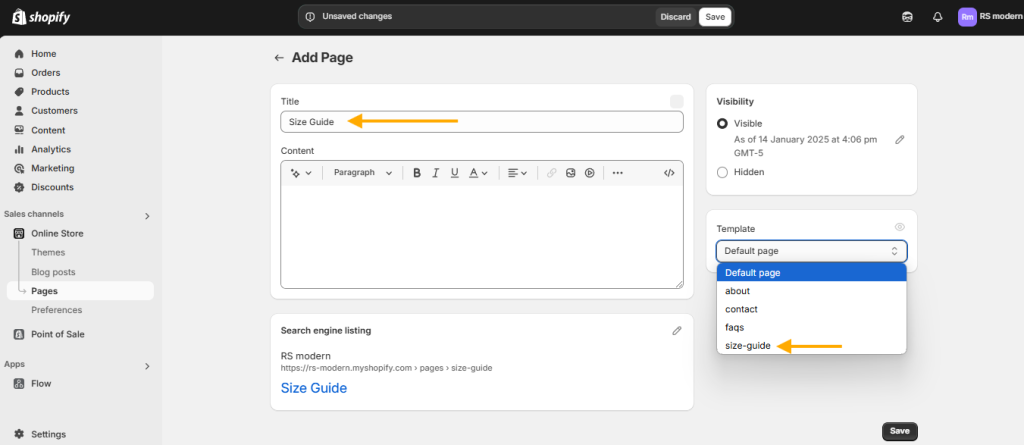
For the title, simply add the name of your page. In the content section, feel free to leave it blank, as we’ll be adding the content through the theme customizer. Now, in the “Template” section, you’ll need to select the template we’ve created for this page.
Check out the attached screenshot for a visual reference!

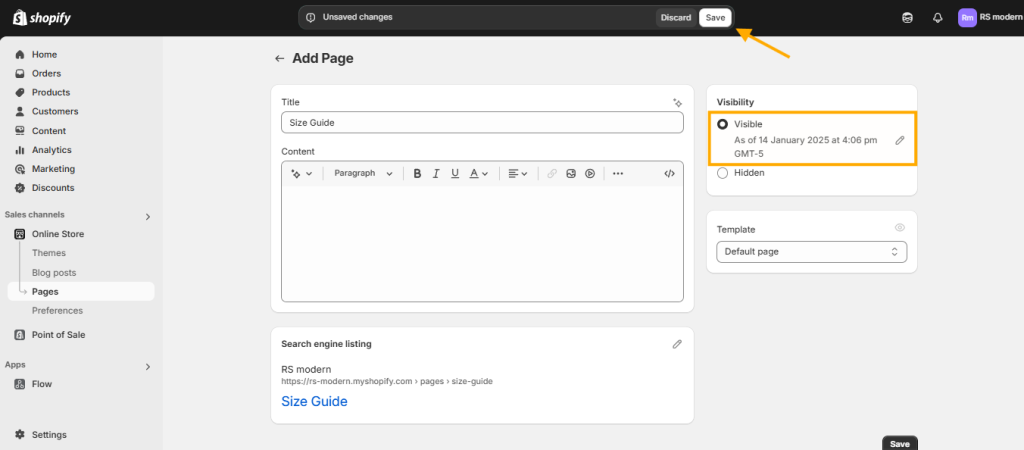
Now, if you’re ready to publish the page, simply select the “Visible” option. Once that’s done, click the “Save” button to lock in all the changes.
Take a look at the attached screenshot for a visual guide:

If you’re looking to learn how to add this page to your store’s navigation, check out this complete guide! Here’s the link to the blog post: How to Create a Navigation Menu for the Header & Footer in Shopify
Wrapping It Up!
That’s it! Now you know how to design a unique page template within Shopify and then assign it to the store’s pages with themes blocks. Through these simple steps it is possible to design distinctive professional and attractive pages that show the personality of your brand. Keep in mind that using blocks pre-constructed simplifies the process of designing however don’t be afraid to be creative in your layout.
If you have any concerns or need assistance with creating web pages for your store, you can always get in touch with us. Our experts can assist you to make branded store pages for your company.
