How to Convert the Product Media Gallery into a Slider on Shopify’s Dawn Theme

If you’re using Shopify’s Dawn theme, you’ve probably noticed that the product media gallery displays images in a stacked format by default. While this works well for some stores, it can take up a lot of space and make product pages look cluttered—especially if you have multiple images and videos. The good news? You can easily transform your product media gallery into a sleek, user-friendly slider!
In this guide, I’ll Walk you through the step-by-step process to convert the default product media gallery into a slider on the Dawn theme. This will help improve the shopping experience, make your product pages look more professional, and keep everything neat and organized.
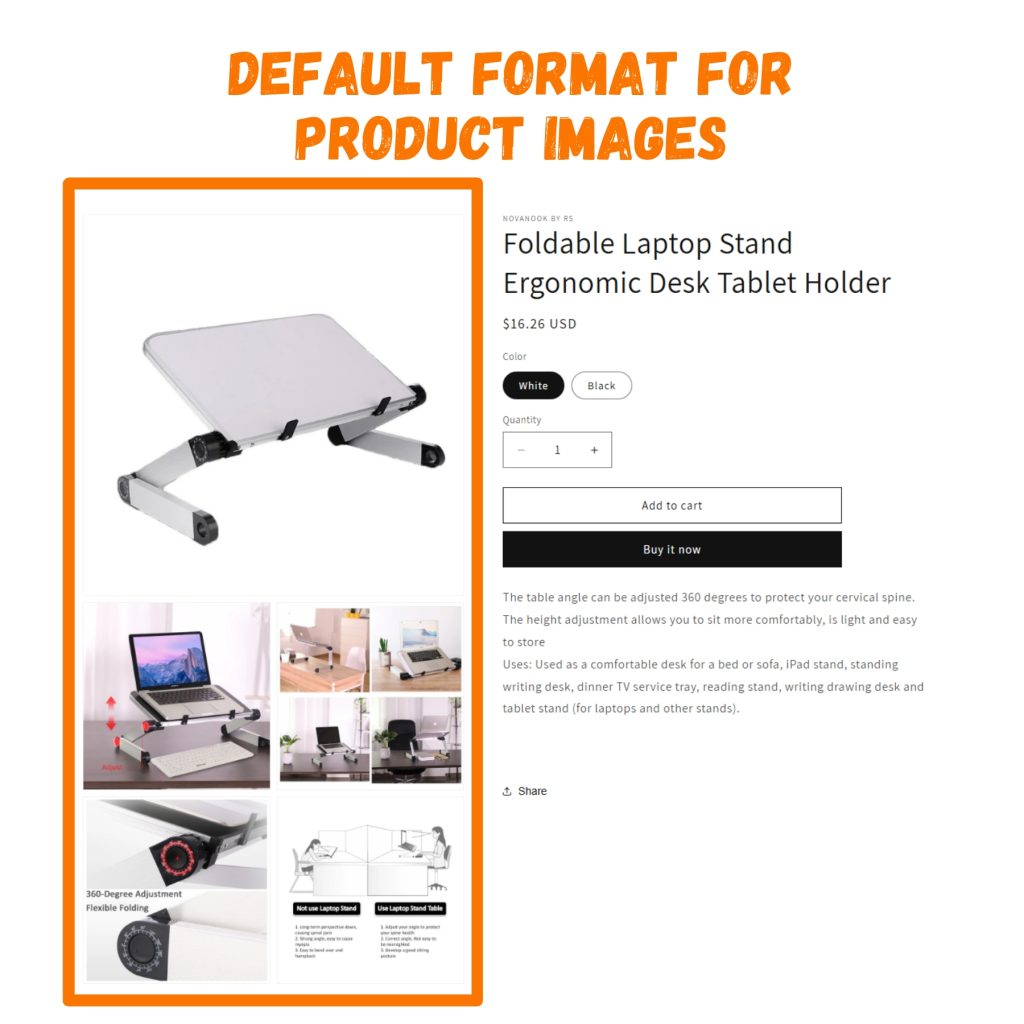
Before we dive in, let’s take a look at how product images appear by default in Shopify’s Dawn theme:

Step 1: Install the Shopify App
To turn your product images into a slider, we’ll first need to install an app called GG Product Page Image Slider. Here’s how you can do it in just a few clicks:
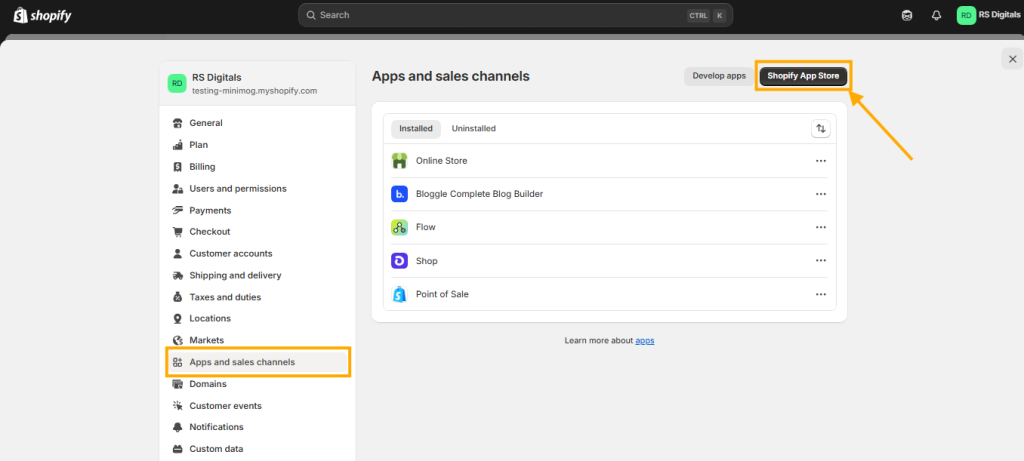
- Go to Your Shopify Dashboard and click on Settings.
- Navigate to Apps and Sales Channels.
- Click the Shopify App Store button to open the app store.
For visual guidance, check the screenshot below:
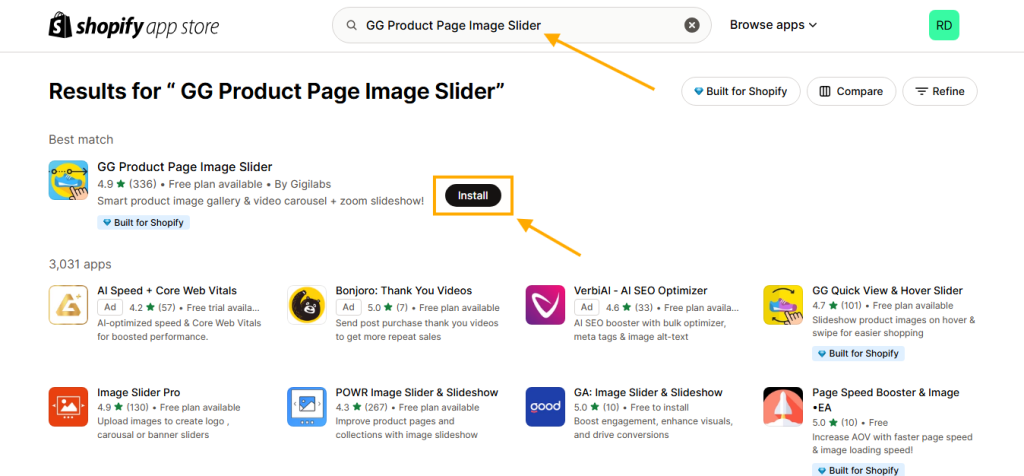
On the Shopify App Store page, use the search bar to look for GG Product Page Image Slider. It should appear at the top of the search results. Once you find it, simply click the Install button to add the app to your store.
For visual guidance, check the screenshot below:
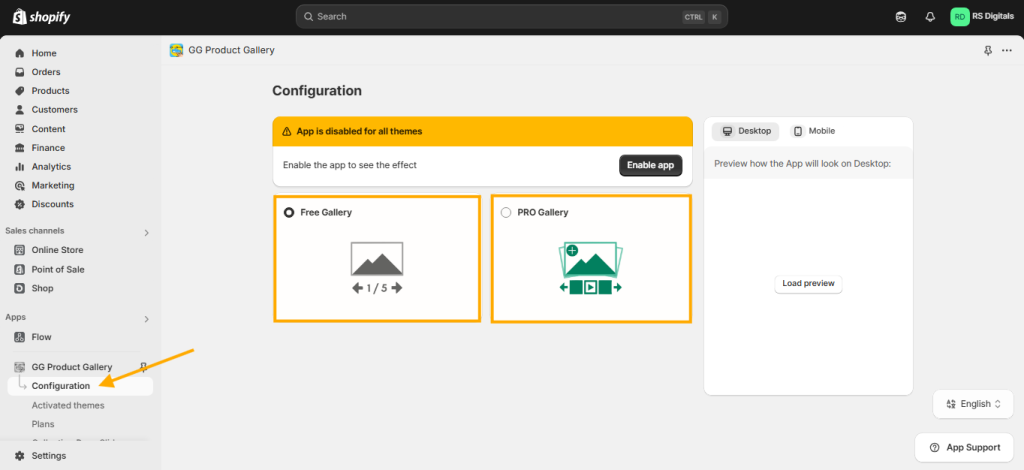
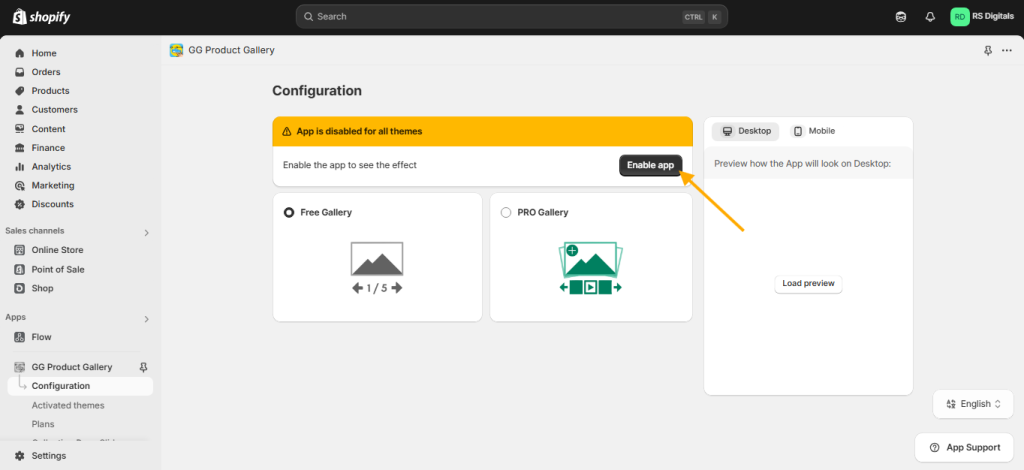
Once the app is installed, you’ll be redirected to the app dashboard. From there, click on “Configuration” to customize your product gallery. You’ll see two options:
- Free Gallery – This option is selected by default. It adds the slider to your product images, but you won’t have any customization options.
- PRO Gallery – This is a premium feature that unlocks full slider customization. With this option, you can customize arrows, slider thumbnails, and much more to match your store’s look.
Check the screenshot below for visual guidance:
Once you’ve selected your preferred option—Free Gallery or PRO Gallery—simply click on “Enable App” to activate it on your theme.
Check the screenshot below for visual guidance:

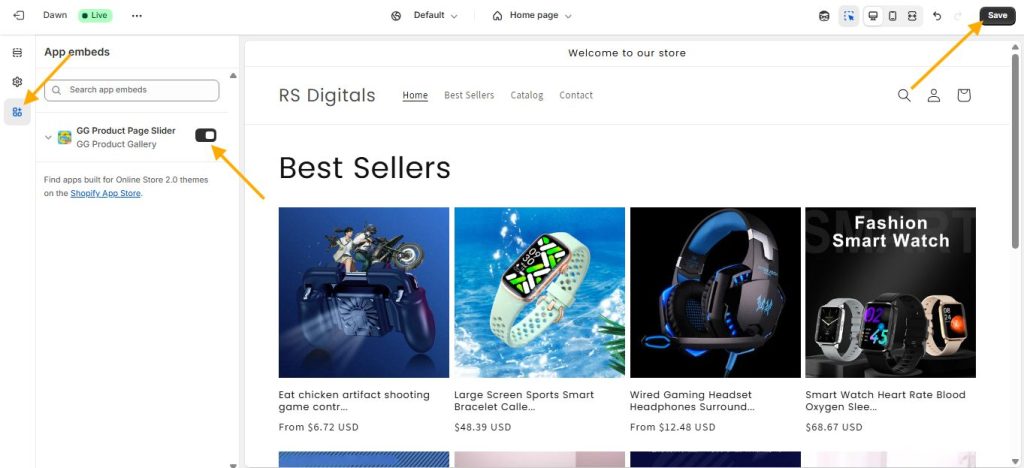
Lastly, open your Theme Customizer, navigate to App Embeds, and enable the app. Once that’s done, click the Save button to apply the changes.
For visual guidance, check the screenshot below:
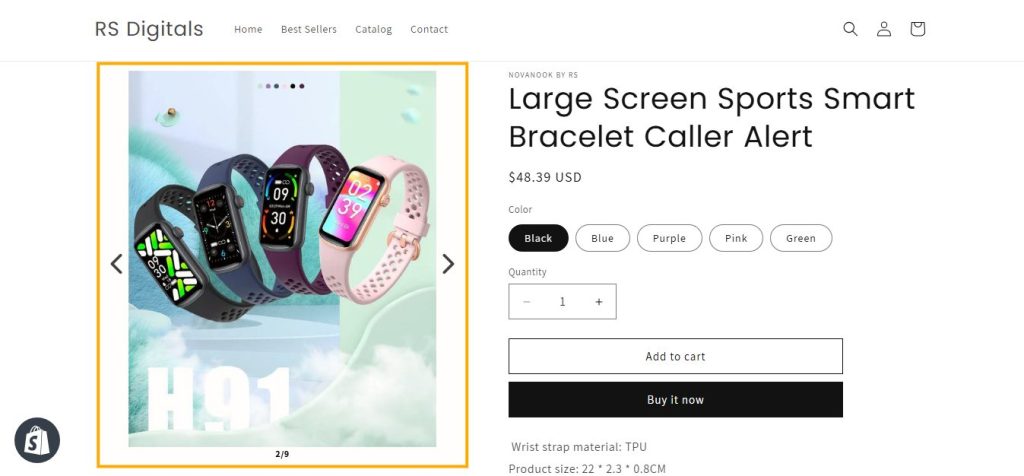
That’s it! Now, when you preview your product pages, you’ll see the product images beautifully displayed as a slider.
Check the screenshot below to see it in action:
Summary
In this guide, we walked you through the process of converting the default product media gallery into a sleek, space-saving slider on Shopify’s Dawn theme. We achieved this by installing and configuring the GG Product Page Image Slider app. After selecting either the Free or PRO version, we enabled the app and activated it through the Shopify theme customizer.
If you’re using the Dawn theme, everything should work smoothly without any issues. However, if you’re using a different theme, you can still try this app to enable the product image slider on your product pages. If it doesn’t work as expected, don’t worry! You can always reach out to us, and our team will be happy to assist you in setting up the product image slider for your store.